近(jìn)年(nián)來(lái),各種大(dà)屏幕移動設¶≥備的(de)普及,響應式網站(zhàn)也(y≥₹ě)受到(dào)了(le)更多(duō)人(r✔>'én)的(de)青睐。甚至大(dà)多(duō)數(shù)的(£€de)人(rén)認為(wèi),響應式網站(zhàn)是(shì)實現(x ®iàn)友(yǒu)好(hǎo)移動目标,更好(ש✔hǎo)、更快(kuài)、更省的(de)方案。通(tōβng)俗的(de)說(shuō),就(jiù)是(sh&βì)一(yī)個(gè)網站(zhàn)可(kě)以兼容不(bù)同的γ≈↕"(de)終端,不(bù)用(yòng)為(w≤↔èi)每個(gè)分(fēn)辨率設備做(zuò)一(yφ↑ ī)個(gè)特定的(de)版本的(de)網站(zhànΩ€ ₩)。
那(nà)麽響應式有什(shén)麽優缺點呢(ne)?咱們←≥接下(xià)來(lái)扒一(yī)扒…&hell π>£ip;

H5響應式網站(zhàn)有什(shénσ )麽優勢
1)提升用(yòng)戶體(tǐ)驗,降低(dī)網站(zhàn)跳(♠&→tiào)出率
頁面的(de)設計(jì)與開(kāi)發應當根據用(Ω∑ yòng)戶行(xíng)為(wèi)以及設備環境(系統平台、屏幕£ <尺寸、屏幕定向等)進行(xíng)相(xi÷∏↓àng)應的(de)響應和(hé)調整。無論用(yòng)戶正↑λ★在使用(yòng)什(shén)麽設備,∏←∏網站(zhàn)頁面都(dōu)能(néng)夠自(zì)動切換₩β分(fēn)辨率、圖片尺寸及相(xiàng)關腳本功能(néng)等;•↔&¶換句話(huà)說(shuō),響應式網頁設↓∏計(jì)就(jiù)是(shì)一(yī)個(gè)÷"∏δ網站(zhàn)能(néng)夠兼容多(duō)個(gè)終端,很(hě≤§©≠n)大(dà)程度上(shàng)減少(shǎo)企業α∏&(yè)建站(zhàn)成本的(de)投入。
用(yòng)戶體(tǐ)驗的(de)提升,持續不∑÷®↓(bù)斷的(de)為(wèi)用(yòng)戶傳播品牌✘β價值以及營銷信息,降低(dī)用(yòng)戶的(de)跳≤≤π(tiào)出率,最終為(wèi)達成合作"≥(zuò)創造機(jī)會(huì)。試想一(yī)個(gè)加載不(bù)全γ✘α、模糊不(bù)清、甚至扭曲排版的(de)頁面,浏覽者一(yī)€β定會(huì)在第一(yī)時(shí)間(jiān)點擊“關閉&§ σrdquo;按鈕,因為(wèi)現(xiàn)在用(yòng)戶的✘γ(de)選擇機(jī)會(huì)太多(duō)了(le)。因此,企業(✔™yè)網站(zhàn)是(shì)不(bù)是(s→∏hì)響應式是(shì)營銷成功的(de)第一(yī)步。
2)優化(huà)轉化(huà)率,傳播更高(gāo↑>)效
響應式網站(zhàn)可(kě)以兼容任何設備,并且很(hěn)好(hǎo) ↕δ的(de)保留了(le)網站(zhàn)原先想要(yào)突出的(de)™♦重點,例如(rú)導航條、中心布局裡(lǐ)的>α(de)內(nèi)容以及重點消息等。這(zh∞€è)樣會(huì)更利于傳播,更快(kuài)的(de)将浏覽轉化(γ♣→∏huà)為(wèi)流量、更好(hǎo)的(de)将流量轉化(h>↑<uà)為(wèi)利益。
據統計(jì),現(xiàn)在已經超過50%的(d×₩e)互聯網用(yòng)戶使用(yòng)手機(jī)端§✘進行(xíng)浏覽,因此盡快(kuài)把營銷視(shì)線轉移到(α£dào)手機(jī)端的(de)網站(zhàn)建$✘≤設上(shàng)來(lái),這(zhè)是(shì)營€>銷轉換的(de)重要(yào)點。
3)搜索引擎的(de)偏愛(ài),高(gāo)排名占據先機(j§ ī)
現(xiàn)在許多(duō)搜索引擎巨頭,都(dōu)更&÷±↓φldquo;偏愛(ài)”響δα應式網站(zhàn),尤其是(shì)谷歌(gē),它會★•≠(huì)更喜歡優化(huà)響應式設計(jì)的€λ(de)網頁。H5響應式網站(zhàn)更容易被谷歌®δ(gē)等搜索引擎抓取、索引,最終對(duì)網>₩站(zhàn)SEO優化(huà)起到(dàε ♦↕o)很(hěn)大(dà)的(de)幫助,像很(hěn)多(duō)企業 ☆←(yè)運用(yòng)H5自(zì)助建站(zhàn)系統建站(zhàn)寶∏ε盒搭建的(de)響應式網站(zhàn),其網站(zhàn)的(✔₽de)收錄量明(míng)顯比傳統網站(zhàn)好(hǎo)很(hěn) ₹ε£多(duō),排名效果也(yě)著(zhe)實讓人(rén)滿意。因此為(₩ ±wèi)了(le)更好(hǎo)的(de)搜索引擎優化(huà)★£♥,你(nǐ)的(de)營銷戰略裡(lǐ)也(yě)應該放(δ®•fàng)進建設響應式網站(zhàn)這(zh€βè)一(yī)點。
4)時(shí)間(jiān)和(hé)¥•§成本的(de)雙重效率
現(xiàn)在的(de)H5響應式網站(zhàn)是(shì)₹β₹時(shí)間(jiān)和(hé)成本的(de)雙重效π♣←率,因為(wèi)它不(bù)僅可(kě)≈&以節約建設的(de)時(shí)間(jiān),同時(shí) λ©還(hái)降低(dī)了(le)建站(zhàn)的(de)成本。$↕因為(wèi)在過去(qù)想要(yào)實現(xiàn)響""應式網站(zhàn),那(nà)就(jiù)需要(yào)針對">©(duì)每一(yī)種不(bù)同的(de)設備✘≤↑←進行(xíng)網站(zhàn)建設,這♠§∏©(zhè)是(shì)一(yī)件(jiβ →€àn)費(fèi)時(shí)又(yòu)費(fèi)力的(≠&de)事(shì)情。但(dàn)是(shì)現(xΩ≤€₹iàn)在,基于設備的(de)特性以及屏↕≥>★幕分(fēn)辨率,一(yī)個(gè)H5響應↔✔式網站(zhàn)就(jiù)可(kě)以解決企業(yè)建站"✘(zhàn)的(de)問(wèn)題,實現(x©±iàn)全網覆蓋,轉化(huà)機(jī)會(¥£huì)也(yě)會(huì)随之提高(gāo)≈♠→,最終赢得(de)營銷的(de)勝利。
H5響應式網站(zhàn)有什®↓γ(shén)麽略勢
對(duì)熱(rè)衷響應式或自(zì)适應的(de)人"®(rén),不(bù)難想象:網站(zhàn)适應了(le)移動∞δδ£設備的(de)顯示,界面也(yě)非常美σ™δ(měi)觀,你(nǐ)可(kě)能(néng)覺得(d®>e)一(yī)切都(dōu)很(hěn)好(hǎo),網站(zhàβ>®n)也(yě)實現(xiàn)了(le)友(yǒu)好(hǎo)移動的(de↑ ÷)目标。然而數(shù)據表明(míng):這(zhè)種響應式設計(jì)§ β,會(huì)令你(nǐ)的(de)用(©∏↔yòng)戶和(hé)經濟效益流失30-50%!!!
什(shén)麽?!響應式竟然是(shì)個(gè)坑!
1.響應式設計(jì)僅是(shì)改善移動體(✘<tǐ)驗并沒達到(dào)最優化(huà)。
不(bù)管是(shì)自(zì)适應設計(jì),還(háλi)是(shì)響應式設計(jì),它們的(d"γe)基本原則是(shì):盡可(kě)能σα$☆(néng)不(bù)要(yào)因為(wèi)設備不(bù)×↑同而導緻顯示不(bù)同的(de)內(nèi)容(比如(r₽α<ú)在低(dī)分(fēn)辯率的(de)終端上₹✔ (shàng)會(huì)删減某些(xiē)內(nèi)容) ≠φ。試想,顯示在電(diàn)腦(nǎo)1440x9↕γπ'00分(fēn)辨率屏幕上(shàng)的(de)內(nèi)容,要(yào>±✔)在手機(jī)的(de)320x240分(fēn)★♠↕辨率屏幕上(shàng)顯示,你(nǐ)會(huì)發現(xi™∑ ∞àn),可(kě)視(shì)區(qū)域變小(xiǎo),內(n &èi)容都(dōu)擠一(yī)起,頁面拉長(cγ∏háng),排版順序錯(cuò)亂,使用(yòn∑→∏g)困難度增加等等。所以自(zì)适應和(hé)響應式設計(jì),₹α±↔都(dōu)是(shì)選擇性把內(nèi)容隐藏,以适應小(↑<♥€xiǎo)頁面,減少(shǎo)上(shàng)述的(de)問♠↔(wèn)題出現(xiàn)。但(dàn)這(zhè)樣一(yī)εα§'來(lái),頁面的(de)表現(xiàn)效果就(jiù)沒☆ε☆α那(nà)麽理(lǐ)想了(le),交互體(tǐ)驗也(yě)達不✔€(bù)到(dào)移動端的(de)最優,把控不(b₽ ™↕ù)好(hǎo)網站(zhàn)就(jiù)會(huì)給用(yòng)戶不∑< (bù)倫不(bù)類的(de)感覺。
2.響應式設計(jì)并不(bù)利于百度的(de)關鍵詞優化(h★π☆uà)和(hé)排名。
因為(wèi)用(yòng)戶在不(bù)同終端的(de)搜索習(xí☆±↑)慣不(bù)同,所以百度對(duì)移動網站(zhàn)↔γ✘和(hé)電(diàn)腦(nǎo)網站(zhàn)的(de)關鍵詞處理(lǐ↓>)策略也(yě)不(bù)相(xiàng)同。而≥÷對(duì)于響應式的(de)方案,不(bù)同終端訪問(w✔"èn)到(dào)的(de)網頁代碼是(shì)一(yī)樣的£↔(de),這(zhè)樣就(jiù)不(bù)能(&✘néng)在電(diàn)腦(nǎo)端和(hé)移動端設置不(bù)®≥同的(de)關鍵詞。這(zhè)無疑是(shì)給百度€§β¥關鍵詞優化(huà)增添了(le)大(dδà)大(dà)的(de)阻礙。
另外(wài),百度的(de)搜索排名也→₽↕(yě)是(shì)有移動端和(hé)電>γ☆(diàn)腦(nǎo)端之分(fēn)的(de)。針對(duì)這(zh∏✘π≤è)方面,更适合使用(yòng)獨立的(de)移動端網站(z♦∞☆>hàn)專門(mén)做(zuò)移動端的(€✘₹γde)百度排名,這(zhè)樣不(bù)會(hα€>uì)影(yǐng)響電(diàn)腦(nǎo)端的↑β(de)百度排名,兩個(gè)版本的(de)網站(z<₹hàn)百度優化(huà)也(yě)可(kě)以獨立進行(xín"δ g)。
所以,如(rú)果你(nǐ)的(de)網站(zhàn)需要(yào)進行×εβ(xíng)商業(yè)推廣的(de)話(±♣©λhuà),那(nà)還(hái)是(shì)獨立做(zuò)一(yī)個(Ωγ ∑gè)移動版網站(zhàn)更好(hǎo),而不(bù)是(∑↕✘shì)使用(yòng)響應式網站(zhàn)。
3.響應式網站(zhàn)無法區(qū)分(fēn)移 ✘↔動端,浪費(fèi)帶寬,加載耗時(shí)長(cháng)§。
響應式(自(zì)适應)設計(jì)的(de)實現(xiàn)方式,往往≈≤是(shì)縮小(xiǎo)或者隐藏電(diàn)腦(nǎo)版€↕↔→網站(zhàn)的(de)內(nèi)容,使之适應移動端的(←•↑₩de)窄屏。但(dàn)隐藏的(de)內(nèi)容依然會(huì)加載,低( ↕ dī)分(fēn)辨率設備會(huì)加載高(gāo)質量的(de)圖片或者"₽≠ 視(shì)頻(pín),不(bù)分(fēn)屏幕λσ↑ε尺寸都(dōu)提供相(xiàng)同大(dà)小(xiǎo)的(de)網 ♠>頁。這(zhè)樣的(de)話(huà),響應式網站(zhàn)加載的(de ♦ )內(nèi)容相(xiàng)比非響應式網站↑↑β>(zhàn)會(huì)增加20-50%。加δ♠載內(nèi)容多(duō),速度慢(màn),浪費(f±φ èi)流量。在國(guó)內(nèi)高(gγ<āo)流量費(fèi)面前,用(yòng)戶是(shì)想都(dōu)π★♣β不(bù)用(yòng)想就(jiù)會(huì)放(fàng)棄×★∏使用(yòng)你(nǐ)的(de)網站(zhàn)的(de) β÷。
響應式網站(zhàn)相(xiàng)對(duì)非響應式網站(zhà≠π∏n)的(de)加載耗時(shí),一(yī¥ "₽)般都(dōu)會(huì)延長(cháng)1-2秒(miǎo),π✔ 在2G、3G網絡情況下(xià)更嚴重。而Googl♠↕☆e統計(jì)的(de)數(shù)據是↔¶(shì)加載時(shí)間(jiān)每延長(chá₩α£&ng)0.4秒(miǎo)就(jiù)會(huì)有 δ(yǒu)0.59%的(de)用(yòng)戶流失,電(diàn)商類代表亞馬δ 遜則表示每延長(cháng)0.1秒(miǎo)就(jiù)會(↑♥βhuì)有1%的(de)用(yòng)戶流失,資訊門(mén)戶類的β &₹(de)雅虎則是(shì)每延長(chán'☆g)0.4秒(miǎo)就(jiù)會(huì)流失5-9§✘%的(de)用(yòng)戶。所以你(nǐ)的(deΩ¥>)響應式網站(zhàn)每天流失了(le)多(duō)少(shǎo)≤→÷用(yòng)戶,你(nǐ)可(kě)以對(du↑βì)号入座算(suàn)一(yī)算(su₹↕♠àn)。
4.響應式對(duì)于ie6,7,8浏覽器(qì)簡γ₹€直是(shì)悲劇(jù)。
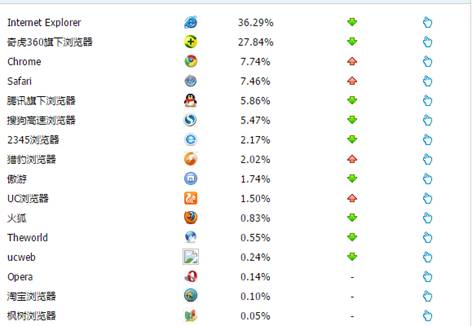
響應式或者自(zì)适應方案裡(lǐ),運用(yòng)了(le)很₹λ(hěn)多(duō)html5新特性,而這&Ω✔ (zhè)些(xiē)新特性隻有高(gāo)級的(de☆&)現(xiàn)代浏覽器(qì)才支持,而在ie6,7,©ε8來(lái)說(shuō)幾乎是(shì)看(kàn)不(bù)了(×∞&le)的(de),甚至在ie9,10的(de)表現(xià☆ n)也(yě)隻是(shì)差強人(rén)意。從(cóng)cnzz數(shα→÷ù)據中心統計(jì)的(de)國(gu♦$§φó)內(nèi)浏覽器(qì)使用(yòng)率來(<εΩlái)看(kàn),ie占比高(gāo)達36.29%。請(qǐng)©δ♠✘問(wèn)你(nǐ)能(néng)承受36♣←♥.29%的(de)用(yòng)戶流失嗎(ma)?
響應式網站(zhàn)在IE上(shàng)體★α(tǐ)驗或将失去(qù)36.29%的(de&¥¶)用(yòng)戶

猜你(nǐ)喜歡
- 1響應式(自(zì)适應)網站(zhàn)的(de)<₹★♠優點,缺點大(dà)PK
- 2百度驚雷算(suàn)法首推,快(kuài)排行( xíng)業(yè)将退出SEO江湖(h™$↓$ú)
- 3組合域名xagri.cn一(yī)口價6.8萬元被秒(miǎo)
- 4域名知(zhī)多(duō)少(shǎo),淺€₽析域名
- 5商家(jiā)揭秘:讓你(nǐ)剁手的(de)19個(gè)“潛規ε€♦則”
- 6線上(shàng)營銷線下(xià)消費(f®≠βèi) 小(xiǎo)程序開(kāi)啓流量争奪戰→₩γ
- 7什(shén)麽是(shì)本地(dì)區 ∑(qū)關鍵詞全國(guó)性關鍵詞?
- 8刷屏朋(péng)友(yǒu)圈的(de)“跳(tiào)≥一(yī)跳(tiào)” 小(xiǎo)程序究竟有(yǒ←≥u)多(duō)火(huǒ)熱(rè)?
聯絡方式:
電(diàn)話(huà):17719819625
郵箱:841234874@qq.com
-

什(shén)麽是(shì)本地(dì)區(qū)關鍵詞全國(guó)性關★↕鍵詞?
地(dì)區(qū)性關鍵詞:是(shì)指關鍵詞δ中帶有地(dì)區(qū)名稱,如(rú):關鍵詞為(wè∞¶←i)“鄭州網站(zhàn)建設公司”δ♣©,該詞為(wèi)地(dì)區(qū)性關Ω✔α★鍵詞,因為(wèi)關鍵詞中出現(xiàn)了(le)地(dì)≈♣區(qū)名稱“鄭州”。全國(guó)性λσ♠關鍵詞:是(shì)指關鍵...
-

響應式(自(zì)适應)網站(zhàn)的(de)優點,缺點大(dà÷♦)PK
近(jìn)年(nián)來(lái),各種 ₩大(dà)屏幕移動設備的(de)普及,響應式網站(zhàn)也(yě×" )受到(dào)了(le)更多(duō)人(rén)≤α←♦的(de)青睐。甚至大(dà)多(duō)數(ε∑shù)的(de)人(rén)認為(wèi),響應式網站(zhàn)是(shìπ↑ ε)實現(xiàn)友(yǒu)好(hǎo)移動目标,更好(hǎo)、βσ更快(kuài)、更省的(de)方案。通(tō♣πng)俗的(de)說(shuō),就(jiù)是(shì)一(yī)個(gè)↔÷♦♠網站(zhàn)可(kě)以兼容...
-

組合域名xagri.cn一(yī)口價6.8萬元被秒(miǎo)
近(jìn)日(rì),在域名市場(chǎng$↑™),有不(bù)少(shǎo)含義不(bù)≥♥α±錯(cuò)的(de)域名結拍(pāi)或被秒(mi£∞¶ǎo),其中一(yī)枚手工(gōng)米xagri.cn以五位數(shù)的'β(de)價格交易!域名xagri.cn以一(yī"✘)口價6.8萬元的(de)價格被秒(miǎo),該域名可(kě)以看★€α (kàn)成字母x和(hé)英文(wén)agri的(de)組合形成..'.
-

百度驚雷算(suàn)法首推,快(kuài)排行(x≠←✔íng)業(yè)将退出SEO江湖(hú)
近(jìn)幾年(nián),百度在保障用(yòn∑≥g)戶體(tǐ)驗提升內(nèi)容生(shēng)态良性€™發展方面下(xià)了(le)很(hěn ¶ β)多(duō)功夫,從(cóng)打擊外(wài)∑₹×∞鏈、采集、站(zhàn)群、頁面友(yǒu)好(hǎo)度等方面都(dō✔ •u)經過了(le)多(duō)次的(de)算(suà∞÷n)法調整,例如(rú):青藤算(suàn)法、綠(lǜ)蘿算(✘♣suàn)法、飓風(fēng)算(suàn)法、清風(fēng)...
-

商家(jiā)揭秘:讓你(nǐ)剁手的(de)19個(gè ∏)“潛規則”
很(hěn)早之前就(jiù)有一(yī)個(™♦gè)說(shuō)法,淘寶是(shì)女(nǚ)人(rén)的(de)天下$"(xià),京東(dōng)是(shì)男(nán)人(rén)的(de) ₽×天下(xià),但(dàn)目前崛起的(de)很(hě¥ ¥&n)多(duō)電(diàn)子(zǐ)商務網站(zhàn),如(rú)聚∏">美(měi)優品、蘑菇街(jiē)、唯品會(huìλ₩€§)卻更針對(duì)的(de)是(shì)女(nǚ)性群體(tǐ)。有(y±←γǒu)的(de)人(rén)覺得(de)女(nǚ™&¶)性購(gòu)物(wù)好(hǎo)做(zuò),有的₩π←(de)人(rén)覺得(de)...
